前回までの続きで、今回は Hugo のコンテナーイメージを試してみます
大まかな流れ
使ったイメージ
klakegg/hugo - Docker Image | Docker Hub
- イメージをプルして、コンテナーをビルド
- サイトを作ってみる
- サイトの表示
イメージをプルして、コンテナーをビルド
docker pull klakegg/hugo:0.107.0-ubuntu #イメージをプル
docker run --rm -it -v $(pwd):/src klakegg/hugo help #hugo のヘルプを表示
–rm:コンテナーの自動削除
-it:標準入出力をコンテナーと連結(-t), カーソル移動や文字の削除などのサポートする端末を割り当て (-t)
-v:ディレクトリをマウント (pwdはカレントディレクトリ)
klakegg/hugo:プルしたイメージを指定。後ろに hugo のコマンドを記述することで実行可能
-it:標準入出力をコンテナーと連結(-t), カーソル移動や文字の削除などのサポートする端末を割り当て (-t)
-v:ディレクトリをマウント (pwdはカレントディレクトリ)
klakegg/hugo:プルしたイメージを指定。後ろに hugo のコマンドを記述することで実行可能
サイトを作ってみる
とりあえずコマンドを後ろに置いておけばいいのが分かったので、適当にサイトを作ってみます
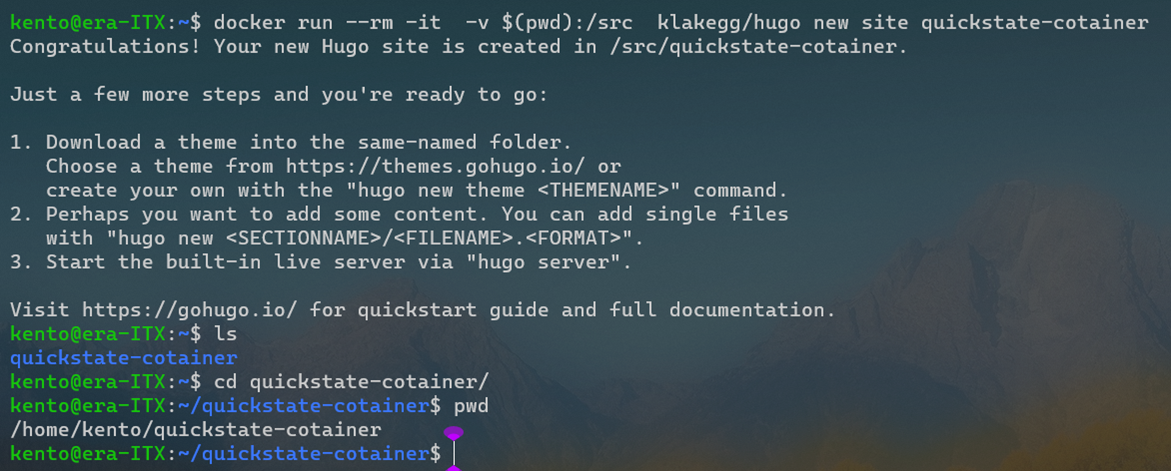
docker run --rm -it -v $(pwd):/src klakegg/hugo new site quickstate-cotainer

sudo -s
を実行しておいて、テーマの設定等を実施しておく。
Quick Start | Hugo
cd quickstate-cotainer
git init
git submodule add https://github.com/theNewDynamic/gohugo-theme-ananke themes/ananke
echo "theme = 'ananke'" >> config.toml
docker run --rm -it -v $(pwd):/src klakegg/hugo new posts/my-first-post.md
サイトの表示
docker run -v $(pwd):/src -p 1313:1313 klakegg/hugo server
これを実行すると、Exted バージョンが必要と言われた
Start building sites …
hugo v0.107.0-2221b5b30a285d01220a26a82305906ad3291880 linux/amd64 BuildDate=2022-11-24T13:59:45Z VendorInfo=hugoguru
Error: Error building site: TOCSS: failed to transform “ananke/css/main.css” (text/css). Check your Hugo installation; you need the extended version to build SCSS/SASS.: this feature is not available in your current Hugo version, see https://goo.gl/YMrWcn for more information
hugo v0.107.0-2221b5b30a285d01220a26a82305906ad3291880 linux/amd64 BuildDate=2022-11-24T13:59:45Z VendorInfo=hugoguru
Error: Error building site: TOCSS: failed to transform “ananke/css/main.css” (text/css). Check your Hugo installation; you need the extended version to build SCSS/SASS.: this feature is not available in your current Hugo version, see https://goo.gl/YMrWcn for more information
以下を実行
docker run -v $(pwd):/src -p 1313:1313 klakegg/hugo:ext-ubuntu server
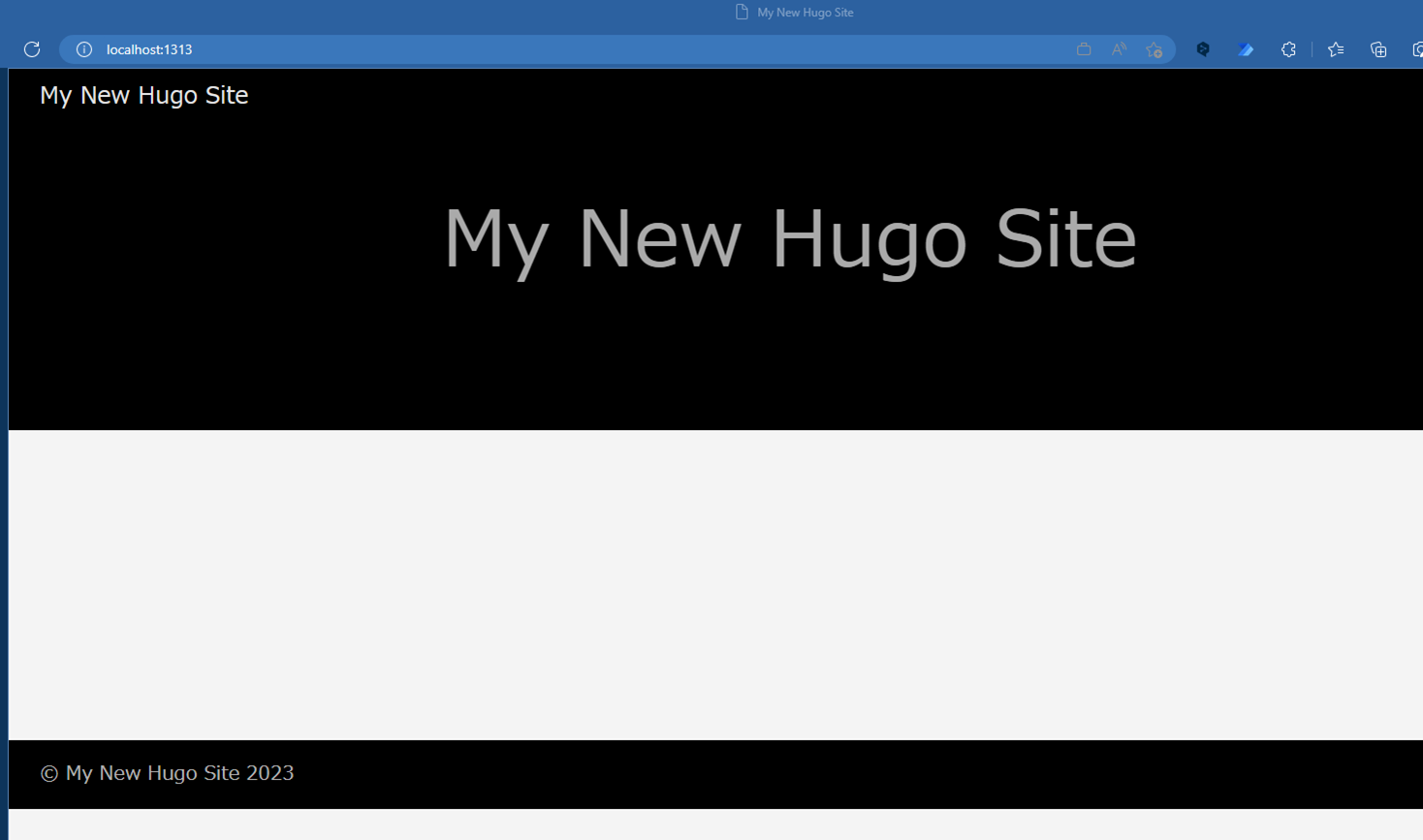
無事に表示された

ドラフトのままだったので作ったはずのページが表示されていない
ドラフトを表示してみる
docker run -v $(pwd):/src -p 1313:1313 klakegg/hugo:ext-ubuntu server -D

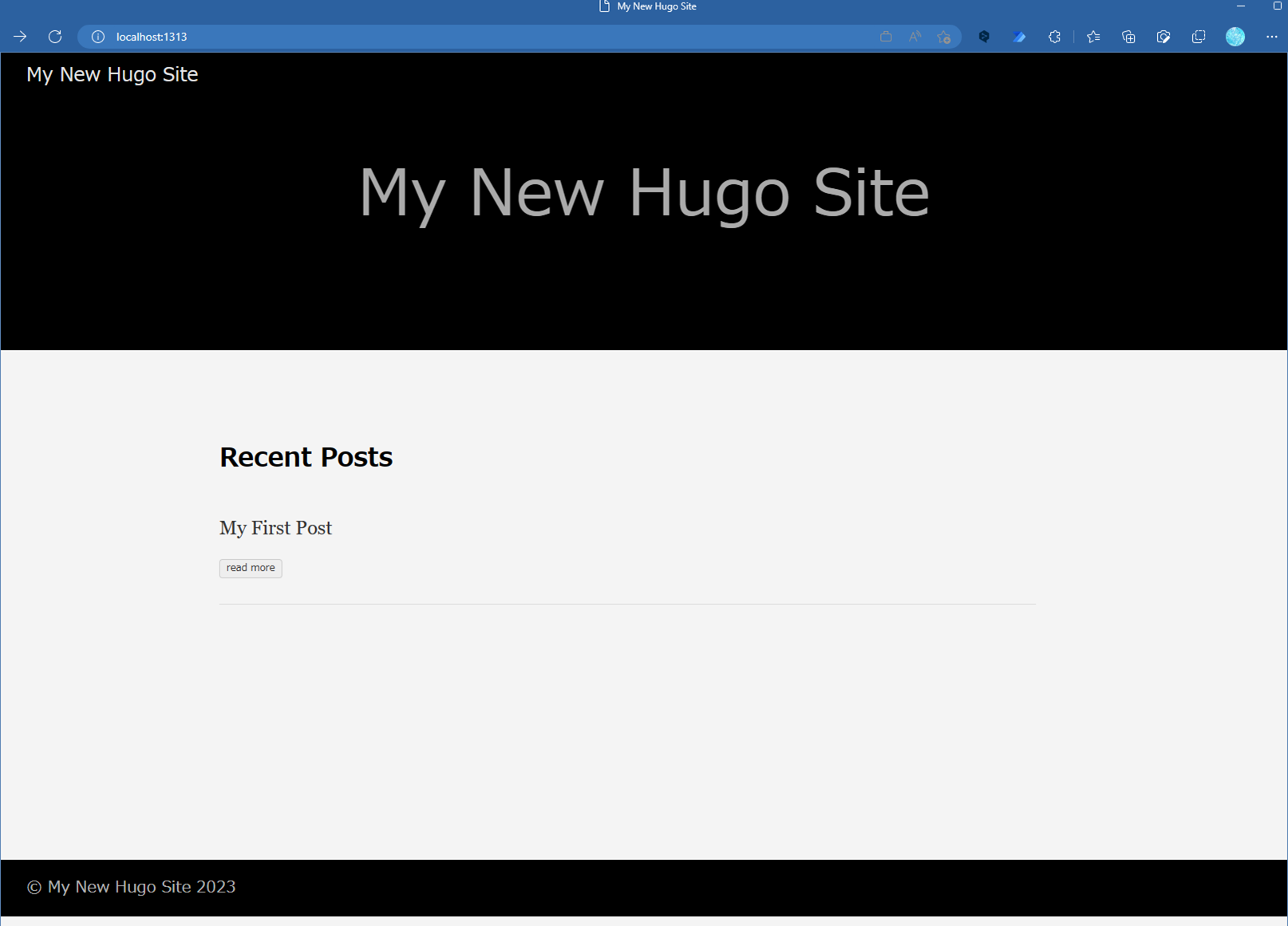
無事にドラフトも表示された
まとめ
コンテナーイメージを使って、Hugo を実行してみた
どのイメージを使えばいいのか悩んだけど、とりあえず実行できてよかった